Hello everyone here. Please help with advice and ideas
I have a tough task of crossbreeding 2 websites based on 2 different technology stacks.
I have website 1 a.k.a https://www.abc.com which is running on WordPress on LAMP server and this is the public website.
I have website 2 a.k.a https://commerce.abc.com and this is a custom developed ecommerce system running on IIS, the whole application is written in VB.NET.
My intention is to make website 2 to open within the context path of website 1 so it looks to the visitors like website 2 is running inside the website 1; something like https://www.abc.com/commerce
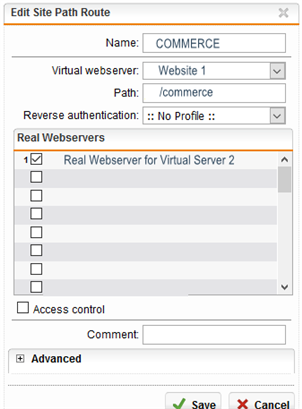
With this plan I set up Site Path Routing in the following manner:
Site Path Routing
My problem is that when I access website 1 everything is good, but once I add manually the path https://www.abc.com/commerce I get 404 error suggesting that website 1 does not have such path. For the sake of experiment I tried creating a folder ‘commerce’ inside website 1 and disabling the SPR rule but then the error naturally changes to 403 Forbidden suggesting that I am not allowed to browse the folders.
My question – what am I doing wrong about site path routing setup? Is what I am trying to do achievable?
This thread was automatically locked due to age.