Dear all,
Recently, our colleagues reported that they could not display properly on some websites. e.g. VEYON.IO.

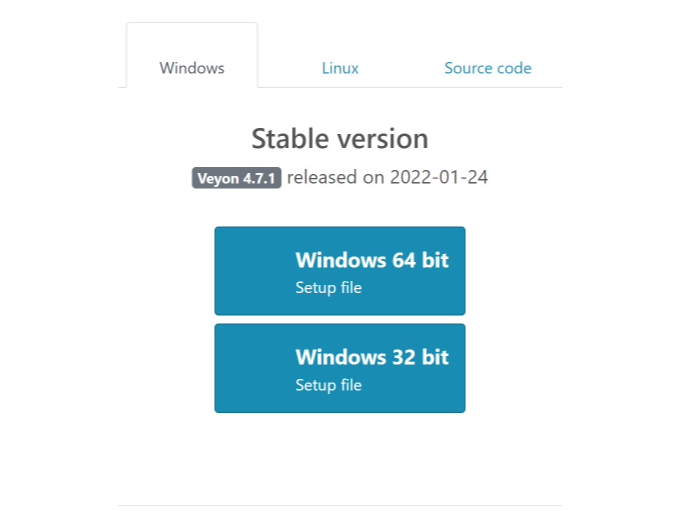
[NOT CORRECT]

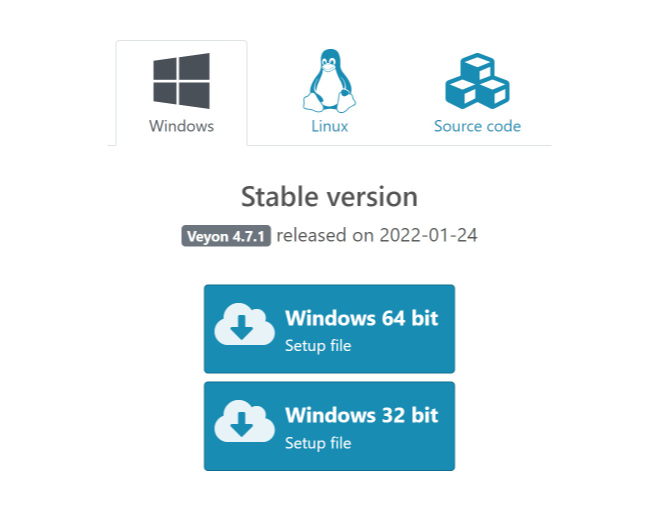
[CORRECT]
Checked from live log, the action is "pass". When checking from CHROME's developer tools, I found following error :
1. Access to CSS stylesheet at 'use.fontawesome.com/.../all.css' from origin 'https://veyon.io' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource.
2. Failed to load resource: net::ERR_FAILED
3. Failed to load resource: the server responded with a status of 403 ()
If bypass UTM 9 firewall, the display can be normally.
Would you please teach how to fix it?
Thanks a lot!
Best regards,
Perry
This thread was automatically locked due to age.


